How to build a Pricing Page with Html and CSS3
We have all seen those beautiful pricing pages in almost every website. A pricing page is a dedicated landing page that outlines the various pricing options available for your products and services. It includes a detailed overview of the benefits and features associated with each tier.
A pricing page basically shows the price detail of the services provided by an individual or a company . A pricing page should be up to date according to the market’s price range.
It is, therefore, essential to grasp the significance of pricing and to learn how to price a product effectively. Here is how we can build a simple yet beautiful pricing page with with a HTML and CSS in Visual studio code (VSCODE).
If you are starting to code and do not have code editor, Visual Studio code is the best code editor .
Steps-
- First open up the Vscode editor and open up a folder or create one where you want to place HTML , CSS3 files .
- Now after you have done that , create a
index.htmlandstyle.cssfile in Vscode by pressing the new file icon on the left side navigation bar . - Now lets begin to code.
HTML source code-
<!DOCTYPE html>
<html lang="en">
<!-- Made by codeallready.com -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./main.css">
<title>Simple Pricing Page with HTML and CSS</title>
</head>
<body>
<section class="pricing-container">
<div class="pricing">
<div class="pricing-header">
<h1 class="pricing-title">Flexible, Transparent Pricing</h1>
<p class="pricing-subtitle">Choose a plan that suits your needs.</p>
</div>
<div class="pricing-cards">
<!-- Basic Plan -->
<div class="pricing-card pricing-card-basic">
<div class="card-header">
<div class="card-icon basic-icon"></div>
<h2>Basic</h2>
</div>
<div class="card-description">Perfect for individuals starting out.</div>
<div class="price">$5<span>/month</span></div>
<ul class="features-list">
<li>5 Projects</li>
<li>Email Support</li>
<li class="disabled">Advanced Analytics</li>
<li class="disabled">Team Collaboration</li>
</ul>
<button class="btn">Get Started</button>
</div>
<!-- Standard Plan -->
<div class="pricing-card pricing-card-standard">
<div class="card-header">
<div class="card-icon standard-icon"></div>
<h2>Standard</h2>
<div class="label">Popular Choice</div>
</div>
<div class="card-description">Ideal for small teams and businesses.</div>
<div class="price">$25<span>/month</span></div>
<ul class="features-list">
<li>10 Projects</li>
<li>Email & Chat Support</li>
<li>Advanced Analytics</li>
<li class="disabled">Team Collaboration</li>
</ul>
<button class="btn btn-highlight">Get Started</button>
</div>
<!-- Premium Plan -->
<div class="pricing-card pricing-card-premium">
<div class="card-header">
<div class="card-icon premium-icon"></div>
<h2>Premium</h2>
</div>
<div class="card-description">For enterprises with custom needs.</div>
<div class="price">Contact Us</div>
<ul class="features-list">
<li>Unlimited Projects</li>
<li>Priority Support</li>
<li>Advanced Analytics</li>
<li>Team Collaboration</li>
</ul>
<button class="btn btn-white">Get Started</button>
</div>
</div>
</div>
</section>
</body>
</html>This is the basic structure in Html .
Now in the style.css CSS file that we created earlier , you can just copy and paste the code give below. You can see the copy button if you hover on the Code area below. Remember to link the CSS file with your html file.
CSS source code-
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
:root {
--primary-color: #2C3E50;
--secondary-color: #ECF0F1;
--highlight-color: #3498DB;
--highlight-light: #DAE8FC;
--btn-color: #E74C3C;
--btn-hover: #C0392B;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Roboto', sans-serif;
background-color: #f7f9fc;
color: var(--primary-color);
padding: 2rem;
}
.pricing-container {
max-width: 1140px;
margin: 0 auto;
}
.pricing-header {
text-align: center;
margin-bottom: 3rem;
}
.pricing-title {
font-size: 2.5rem;
font-weight: 700;
color: var(--primary-color);
}
.pricing-subtitle {
font-size: 1.2rem;
color: var(--primary-color);
}
.pricing-cards {
display: flex;
justify-content: space-between;
gap: 1.5rem;
}
.pricing-card {
background-color: var(--secondary-color);
border-radius: 1rem;
padding: 2rem;
text-align: center;
flex: 1;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.1);
flex-wrap: wrap;
}
.pricing-card h2 {
font-size: 1.8rem;
font-weight: 600;
color: var(--primary-color);
}
.card-description {
font-size: 1rem;
color: #7f8c8d;
margin: 1rem 0;
}
.price {
font-size: 2rem;
font-weight: 700;
margin: 1.5rem 0;
color: var(--highlight-color);
}
.price span {
font-size: 1rem;
color: #7f8c8d;
}
.features-list {
list-style: none;
margin: 2rem 0;
padding: 0;
}
.features-list li {
font-size: 1rem;
color: var(--primary-color);
margin-bottom: 1rem;
display: flex;
align-items: center;
justify-content: center;
}
.features-list li.disabled {
color: #bdc3c7;
text-decoration: line-through;
}
.btn {
background-color: var(--btn-color);
color: white;
border: none;
padding: 1rem 2rem;
border-radius: 5px;
font-size: 1rem;
cursor: pointer;
transition: background-color 0.3s;
}
.btn:hover {
background-color: var(--btn-hover);
}
.btn-highlight {
background-color: var(--highlight-color);
}
.btn-white {
background-color: white;
color: var(--primary-color);
}
.label {
background-color: var(--highlight-color);
color: white;
font-size: 0.8rem;
padding: 0.4rem 1rem;
border-radius: 20px;
margin-top: 1rem;
display: inline-block;
}
@media (max-width: 768px) {
.pricing-cards {
flex-direction: column;
}
}

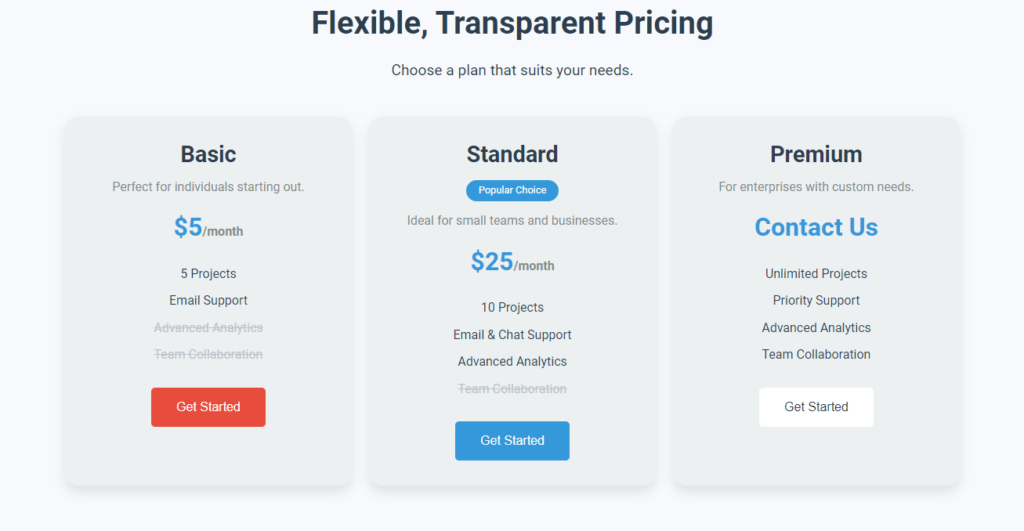
This is what a simple pricing page looks like after we complete the coding .
Here are five key points you will learn after building a pricing page with HTML and CSS:
- Layout Structuring with HTML: You will gain experience in structuring a webpage using semantic HTML elements. It is essential to understand how to correctly utilize DIV, sections and lists to organize content such as pricing tiers, features and buttons.
- CSS for Styling and Responsiveness: You will develop skills in applying CSS to style the pricing page, including color schemes, fonts, and layout adjustments for different screen sizes. You’ll also learn how to make your page responsive to ensure a good user experience across devices.
- Component-Based Design: By building a pricing page, you will learn to create reusable components, like pricing cards, buttons, and feature lists. This approach promotes scalability and simplifies updates or changes in design.
- Flexbox and Grid Systems: You’ll practice using CSS Flexbox or Grid to align and distribute the elements of your pricing page efficiently. This skill is essential for managing layouts without relying on outdated methods like floats or tables.
- Typography and Visual Hierarchy: Creating a pricing page teaches you how to use typography and spacing effectively to guide the user’s attention. You’ll learn to use headings, text sizes, and font weights to highlight key pricing details and important calls-to-action.
This hands-on project will boost your understanding of HTML and CSS fundamentals, along with modern web design practices.
Conclusion-
In conclusion, building a pricing page with HTML and CSS provides an excellent opportunity to develop essential web development skills, from structuring layouts to applying responsive designs.
Through this process, you’ll learn how to style components, manage layouts using modern CSS techniques, and create visually appealing, user-friendly designs. This project not only enhances your technical knowledge but also sharpens your ability to create scalable and maintainable web pages.
Thankyou for Coding with US. Do check out our Buttons, Forms etc.